实际的开发中需要用到一些功能比较丰富的主机,如图片轮播,tab标签等,这些组件都需要设计师写Javascript才能完成,考虑前期JavaScript是不对设计师开放的,所以淘宝要提供一些widget库,方便设计调用,形成特定的组件。
通过载入淘宝的js框架来渲染。
<div class="J_TWidget" data-type="Slide" data-cfg="{…}">
<!-- code -- >
</div>
我们会获取名字叫 J_TWidget 的元素, 并根据其类型和配置信息, 渲染相应的效果。
目前淘宝提供的widget 分为6种:
针对每种不同的动画效果需要通过配置不同的参数,配合不同的DOM结构。
以下依次介绍每种不同的动画效果的配置参数以及其DOM结构
本组件对DOM结构没有特殊要求,调用只需要按顺序将ul列表中每个元素跟内容元素一一对应即可,当然触点和内容都必须包含在唯一的外层容器里面。
<div class="J_TWidget section">
<ul class="ks-switchable-nav">
<li class="ks-active">标题 A</li>
<li>标题 B</li>
<li>标题 C</li>
<li>标题 D</li>
</ul>
<div class="ks-switchable-content">
<div>
-----预先加载的内容---------
</div>
<div style="display: none">内容 B</div>
<div style="display: none">内容 C</div>
<div style="display: none">内容 D</div>
</div>
</div>
<div class=”J_TWidget” data-widget-type=”Tabs” data-widget-config=”{
'effect': 'fade',
'autoplay': true,
'circular': true
}”>
<!-- code -- >
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| effect |
none/fade/scrolly/scrollx (默认值:none) |
切换时的动画效果
none, 最朴素的显示/隐藏效果 |
| easing | easeOutStrong/easeBoth | 滚动的动画方方式 |
| countdown | true/false (默认值:false) | 是否开启倒计时样式 |
| countdownFromStyle | 自定义值 |
设定倒计时最终样式 如: width:15px 表示进度条最终宽度,可先在CSS里对样式进行定义 |
| navCls | 自定义值 | 对其进行轮播的目标列表的class值 |
| contentCls | 自定义值 | 轮播列表所对应的内容列表的class值 |
| delay | 自定义数值 (默认值:1) |
延迟加载时间 .1 == 100ms |
| triggerType |
mouse/click<>
(默认值:mouse)br |
触发方式——
mouse:鼠标经过触发 |
| hasTriggers | true/false (默认值:true) | 是否设置触发点 |
| steps | 自定义数值 (默认值:1) | 切换视图内有多少个panels |
| viewSize | 自定义值 |
切换视图区域的大小。 一般不需要设定此值,仅当获取值不正确时,用于手工指定大小 |
| activeIndex | 自定义数值 (默认值:0) | 默认激活的列表项 |
| activeTriggerCls | 自定义值 (默认值:active) | 默认激活列表项的class值 |
| autoplay | true/false (默认值:true) | 是否自动播放 |
| circular | true/false (默认值:true) | 是否有循环滚动效果 |
| duration | 自定义值(默认值:0.5) |
动画时长
.1 = 100ms |
本组件需要将滚动的对象作为一个ul列表,包含在外层的容器中,同时容器里还需要定义一个容器来放置列表中对应项的具体内容。
<div class="J_TWidget section">
<div class="yslider-stage">
<p><a href="#" target="_blank"><img src="###"/></a></p>
<p><a href="#" target="_blank"><img src="###"/></a></p>
<p><a href="#" target="_blank"><img src="###"/></a></p>
</div>
<ul class="yslider-stick">
<li class="selected"><a href="#" target="_blank">aaa</a></li>
<li><a href="#" target="_blank">bbb</a></li>
<li><a href="#" target="_blank">ccc</a></li>
</ul>
</div>
<div class=”J_TWidget” data-widget-type=”Slide” data-widget-config=”{
'navCls': 'yslider-stick',
'contentCls': 'yslider-stage',
'activeTriggerCls': 'selected',
'delay': 0.2,
'effect': 'fade',
'easing': 'easeBoth',
'duration': 0.8,
'autoplay': false,
}”>
<!-- code -- >
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| effect |
none/fade/scrolly/scrollx (默认值:none) |
切换时的动画效果
none, 最朴素的显示/隐藏效果 |
| easing | easeOutStrong/easeBoth | 滚动的动画方方式 |
| countdown | true/false (默认值:false) | 是否开启倒计时样式 |
| countdownFromStyle | 自定义值 |
设定倒计时最终样式 如: width:15px 表示进度条最终宽度,可先在CSS里对样式进行定义 |
| navCls | 自定义值 | 对其进行轮播的目标列表的class值 |
| contentCls | 自定义值 | 轮播列表所对应的内容列表的class值 |
| delay | 自定义数值 (默认值:1) |
延迟加载时间 .1 == 100ms |
| triggerType |
mouse/click<>
(默认值:mouse)br |
触发方式——
mouse:鼠标经过触发 |
| hasTriggers | true/false (默认值:true) | 是否设置触发点 |
| steps | 自定义数值 (默认值:1) | 切换视图内有多少个panels |
| viewSize | 自定义值 |
切换视图区域的大小。 一般不需要设定此值,仅当获取值不正确时,用于手工指定大小 |
| activeIndex | 自定义数值 (默认值:0) | 默认激活的列表项 |
| activeTriggerCls | 自定义值 (默认值:active) | 默认激活列表项的class值 |
| duration | 自定义值(默认值:0.5) |
动画时长
.1 = 100ms |
需要滚动的对象依次罗列,包含在内容区的容器中,同时需要两个不同ID的容器来分别包含上下翻页的按钮,另外可以将每一组内容再独自包含在一个ul列表中。
<div class="section J_TWidget">
<span id="scroller-prev" class="prev disable">? 上一页</span>
<span id="scroller-next" class="next">下一页 ?</span>
<div class="scroller">
<div class="ks-switchable-content">
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
<img alt="" src="###"/>
</div>
<ul class="ks-switchable-nav">
<li class="ks-active">?</li>
<li>?</li>
<li>?</li>
</ul>
</div>
</div>
<div class=”J_TWidget” data-widget-type=”Carousel” data-widget-config=”{
'effect': 'scrollx',
'easing': 'easeOutStrong',
'steps': 5,
'viewSize': [680],
'circular': false,
'prevBtnCls': 'prev',
'nextBtnCls': 'next',
'disableBtnCls': 'disable',
}”>
<!-- code -- >
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| effect |
none/fade/scrolly/scrollx (默认值:none) |
切换时的动画效果
none, 最朴素的显示/隐藏效果 |
| easing | easeOutStrong/easeBoth | 滚动的动画方方式 |
| countdown | true/false (默认值:false) | 是否开启倒计时样式 |
| countdownFromStyle | 自定义值 |
设定倒计时最终样式 如: width:15px 表示进度条最终宽度,可先在CSS里对样式进行定义 |
| navCls | 自定义值 | 对其进行轮播的目标列表的class值 |
| contentCls | 自定义值 | 轮播列表所对应的内容列表的class值 |
| delay | 自定义数值 (默认值:1) |
延迟加载时间,当前显示图片到切换其他图片动作开始,这中间的停留时间 .1 == 100ms |
| triggerType |
mouse/click<>
(默认值:mouse)br |
触发方式——
mouse:鼠标经过触发 |
| hasTriggers | true/false (默认值:true) | 是否设置触发点 |
| steps | 自定义数值 (默认值:1) | 切换视图内有多少个panels |
| viewSize | 自定义值 |
切换视图区域的大小。 一般不需要设定此值,仅当获取值不正确时,用于手工指定大小 |
| activeIndex | 自定义数值 (默认值:0) | 默认激活的列表项 |
| activeTriggerCls | 自定义值 (默认值:active) | 默认激活列表项的class值 |
| circular | true/false(默认:true) | 滚动效果 |
| prevBtnCls | 自定义值 | 上一页的class值 |
| nextBtnCls | 自定义值 | 下一页的class值 |
| disableBtnCls | 自定义值 | 按钮不可用的class值 |
| duration | 自定义值(默认:0.5) |
动画时长,一张图片开始切换到另一张图片显示的时间
.1 == 100ms |
需要将菜单中每个标题及其内容分别包含在对应的容器中,最外层容器有唯一的ID来标示组件。
<div class="J_TWidget section">
<div class="ks-switchable-trigger ks-active"><h3>标题A</h3></div>
<div class="ks-switchable-panel">
内容AAAAA
</div>
<div class="ks-switchable-trigger"><h3>标题B</h3></div>
<div class="ks-switchable-panel" style="display:none;">
内容BBBBB
</div>
<div class="ks-switchable-trigger"><h3>标题C</h3></div>
<div class="ks-switchable-panel" style="display:none;">
内容CCCCC
</div>
<div class="ks-switchable-trigger last-trigger"><h3>标题D</h3></div>
<div class="ks-switchable-panel last-panel" style="display:none;">
内容DDDDD
</div>
</div>
<div class=”J_TWidget” data-widget-type=”Accordion” data-widget-config=”{
'triggerType': 'click',
'multiple':true
}”>
<!-- code -- >
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| triggerCls | 自定义值 | 主列表的class值 |
| panelCls | 自定义值 | 列表所对应的内容列表的class值 |
| triggerType | mouse/click (默认值:click) |
触发方式——
mouse:鼠标经过触发 |
| multiple | true/false (默认值:false) | 是否同时支持多面板展开 |
| hasTriggers | true/false (默认值:true) | 是否设置触发点 |
本组件作为一个弹出层的效果,通过预先设置一个隐藏的弹出层,并且设置该弹出层的触点,通过鼠标滑入和移出触点来展示和隐藏弹出层效果
<div class="first-trigger">我只是个触点而已,把鼠标滑到我身上</div>
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cr','cc']
}
}">
<div style="background-color: yellow; height: 100px; width: 100px;">
我是一个弹出层
</div>
</div>
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cr','cc']
}
}">
<!-- code -- >
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| trigger |
自定义
|
触点元素,就是鼠标滑过哪个元素的时候弹出当前的popup,支持class和id选择器的写法 |
| align | node,points,offset 三个配置 |
node: ‘自定义’, // 参考元素。 popup与参考元素进行定位。和触点写法一样,
支持class和id选择器的写法
points: [tr,tl], // ['tl', 'tr']表示popup的tl 与参考节点的 tr 对齐 ,
具体tl,tr表示的意义和值看下面截图,
t(top),c(center), b(bottom),l(left),r(right)
offset: [0,0] // 有效值为 [n, m] , points对齐后,offset值,
一般可用于微调, n和m分别表示对齐两个点
在x,y坐标之间的偏移量
|
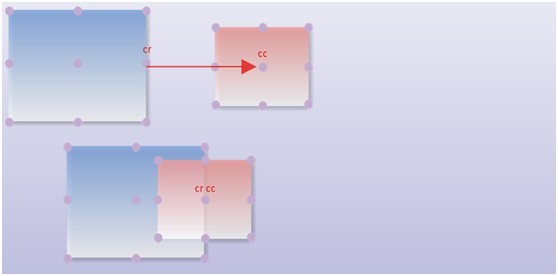
触点与弹出层的对齐方式(align中的points配置) 元素及参考元素上各自的九个不同位置点('tl', 'tc', 'tr', 'cl', 'cc', 'cr', 'bl', 'bc', 'br') 如下图所示:

demo 代码,直接复制到自定义内容区里面,保存-预览就可以到效果了哈。大家发挥自己的想象力吧。
<div class="first-trigger">我只是个触点而已,把鼠标滑到我身上</div>
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cr','cl']
}
}">
<div style="background-color: blue; height: 100px; width: 100px;">
我是一个弹出层
</div>
</div>
demo 代码,直接复制到自定义内容区里面,保存-预览就可以到效果了哈。大家发挥自己的想象力吧。
<div class="first-trigger">我只是个触点而已,把鼠标滑到我身上</div>
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[0,0],
'points':['cr','cl']
}
}">
<div style="background-color: blue; height: 100px; width: 100px;">
我是一个弹出层
</div>
</div>
注意: 触点目前只允许包含在#content内。不允许影响页头页尾:
<!-- 配置项中的class名前别忘了加点号哦 -->
<div class="J_TWidget" data-widget-type="Countdown" data-widget-config="{
'endTime': '20000',
'interval': 1000,
'timeRunCls': '.ks-countdown-run',
'timeUnitCls':{
'd': '.ks-d',
'h': '.ks-h',
'm': '.ks-m',
's': '.ks-s',
'i': '.ks-i'
},
'minDigit': 1,
'timeEndCls': '.ks-countdown-end'
}">
<!-- 倒计时结束时隐藏-->
<!--可以写多个 -->
<div class="ks-countdown-run">
<span class="ks-d"></span>天
<span class="ks-h"></span>小时
<span class="ks-m"></span>分
<!-- 如果有0.1秒级别的变化建议以gif背景图片的形式变化 -->
<span class="ks-s"></span>秒
<span class="ks-i"></span>毫秒
</div>
<div class="ks-countdown-run"></div>
<!-- 倒计时结束时显示-->
<!--可以写多个 -->
<div class="ks-countdown-end">
倒计时结束了,干点什么吧
把什么隐藏起来,或者把什么显示出来
</div>
<div class="ks-countdown-end">
</div>
</div>
| 配置参数 | 参数可选值 | 作用说明 |
| endTime | 毫秒数(多少毫秒后倒计时结束),或者日期格式时间(格式:2011-7-21 11:01:01) |
倒计时结束时间
例如:毫秒数: 'endTime': '2011-7-21 11:01:01' |
| interval | 单位:毫秒,取值范围(>=100毫秒),默认值为1000毫秒 |
倒计时刷新间隔(单位为毫秒/次)即每隔多少毫秒刷新一次 例如:interval = 2000, 那么屏幕上的时间每次变化时会少两秒 |
| timeRunCls | 自定义值 | 有此class名的标签,其内容在倒计时运行时显示,倒计时结束时隐藏 |
| timeUnitCls | 时间单位的组合值,每个时间单位的class名自定义 |
设定时间单位b标签的class 例如:
{
'd': '.ks-d', //天
'h': '.ks-h', //小时
'm': '.ks-m', //分
's': '.ks-s', //秒
'i': '.ks-i' //毫秒
}
|
| minDigit | 数据类型:整数,取值范围(>=1),默认为1, |
每个时间单位值显示的最小位数,意思是超过不截断,少则前面补0显示
例如:digit = 2 |
| timeEndCls | 自定义值 | 有此class名的标签,其内容在倒计时运行时隐藏,倒计时结束时显示 |
兼容组件的第一个作用:ie 6的position:fixed;
<div class="J_TWidget" data-widget-type="Compatible" data-widget-config="{'fixed':true}"
style="position:fixed;top:50px;left:40px;">
这是解决ie6的悬浮组件
</div>
第二种兼容的第二个作用:png在ie6下的透明
<div class="J_TWidget"
style="height:40px;width:40px;background-image: url(//img.alicdn.com/tps/i1/T1g604XjdrXXXXXXXX-24-24.png);"
data-widget-type="Compatible" data-widget-config="{'png':true,'png_bg':true}">
背景透明
</div>
<!-- img标签透明 -->
<img class="J_TWidget" src="//img.alicdn.com/tps/i1/T1g604XjdrXXXXXXXX-24-24.png"
data-widget-type="Compatible" data-widget-config="{'png':true,'png_tag':true}"/>
| 配置参数 | 参数可选值 | 作用说明 |
| fixed | 可选值true / false,默认false | 需要用兼容组件解决的问题,是否是ie 6下面的position:fixed |
| png | 可选值true / false,默认false | 需要用兼容组件解决的问题,是否是在ie 6下面的png透明 |
| png_bg | 可选值true / false,默认false | 需要透明的png图片,是否是背景图 |
| png_tag | 可选值true / false,默认false |
需要透明的png图片,是否是img标签元素 |
模块PHP代码中添加HTML代码,例如:
<img src="http://chart.apis.google.com/chart?chs=<?=$width.x.$height ?>&cht=qr&chl=<?=$url?>"/></div>
其中,$width为图片宽度,$height为图片高度,$url为网页的地址,如果设计师想做宝贝的二维码,可以使用宝贝的详情页地址。
比如:
$width = 188; $height = 188; $url = www.taobao.com
运行结果地址:
http://chart.apis.google.com/chart?chs=188x188&cht=qr&chl=www.taobao.com
模块PHP代码中添加HTML代码,DOM上绑定一个class。
例如:
<a href="#" class=" J_CartPluginTrigger" target="_blank">购物车</a>
模块PHP代码中添加HTML代码,例如:
<a href="http://favorite.taobao.com/popup/add_collection.htm?id=<?=$item->id ?>&itemtype=1&scjjc=1" target="_blank
">收藏</a>
其中,$item->id为宝贝的ID。
http://t.taobao.com/platform/favorSeller.htm?spm=0.0.0.53.LPEvXL
淘宝发布开源编辑器:KISSY Editor,和我们在 WordPress 后台使用的富文本编辑器 TinyMCE 一样,它可以让我们在线编辑和格式化文本,但是相比 TinyMCE KISSY Editor 更加轻巧,更加适合国内的网络环境。 KISSY Editor 是开源项目 KISSY UI Library 的一个组件。KISSY 目前基于 YUI 2.x 开发,目标是打造一系列小巧灵活、简洁实用、使用起来让人感觉愉悦的 UI 组件,目前已有 CSS 基础框架、搜索提示 Suggest 和 KISSY Editor 这个富文本编辑器等组件。
目前kissy中开放,能直接调用的效果组件为switchable,其中包括四种widget,tabs(标签页),Slide(卡盘),Carousel(旋转木马),Accordion(手风琴) 虽然只有四种效果,但实际上,通过kissy中开放的配置(对应sdk中的data-widget-config),以及不同的dom结构,与css控制,可以展示出各种各样的效果。 下面是互联网中,部分电子商务网站首页的一些效果截图 附件中会给出,sdk中如何通过淘宝提供的J_TWidget实现其中的效果。
Tabs:

Slide:


拿其中一个dom结构为例,kissy中开放效果,只要把握其中这样几点。
最外层dom结构:id为demo这个div标签,组件的最外层dom结构。
组件中的dom结构:包含在id为demo里面的div结构里面的结构。
class=”J_TWidget”:用来表示这个div是一个组件,我们要用kissy来渲染这个组件。
data-widget-type="Tabs":这个是用来告诉sdk,我们的widget组件要用什么方式来渲染。
data-widget-config=”{….}”: 这个是组件的相关配置,也是很灵活的一部分
class=”ks-switchable-nav” : 这个用来定义当前组件进行轮播的目标列表的class值。
PS:我们更推荐用户去自定义一个class来覆盖这个淘宝默认的钩子,方法为在data-widget-config中。
data-widget-config="{ 'navCls': '自定义的class'}",这样也方便设计师定义样式。
class="ks-switchable-content":用来定义轮播列表所对应的内容列表的class值。
PS:我们更推荐用户去自定义一个class来覆盖这个淘宝默认的钩子,方法为在data-widget-config中, data-widget-config="{ 'contentCls': '自定义的class'}",这样也方便设计师定义样式class=”ks-active” : 当前正在轮播的对象(可以用这个来动态应用样式)
<div class="J_TWidget" data-widget-type="Tabs" data-widget-config="{
'effect': 'none',
'autoplay': 'auto',
'circular': true
}">
<ul class="ks-switchable-nav">
<li class="ks-active">标题 A</li>
<li>标题 B</li>
<li>标题 C</li>
<li>标题 D</li>
<li>标题 E</li>
</ul>
<div class="ks-switchable-content">
<div>
tabs 标签的展示效果是可以通过配置改变的,比如,改变effect ,autoplay 等
tabs 标签的展示效果是可以通过配置改变的,比如,改变effect ,autoplay 等
tabs 标签的展示效果是可以通过配置改变的,比如,改变effect ,autoplay 等
tabs 标签的展示效果是可以通过配置改变的,比如,改变effect ,autoplay 等
</div>
<div style="display: none;">这里还可以放置一些图片,比如像百度首页下面的那个</div>
<div style="display: none;">至于如何使用tab,大家可以尽情发挥</div>
<div style="display: none;">这是最内容D ,这是最内容D</div>
<div style="display: none;">
这个div里面放置任何你想要放的dom结构,你所要做的就是用过css,控制dom的展示
</div>
</div>
</div>
附录:SDK 的J_TWidget源代码在附件中,直接在sdk中新建一个模板,然后覆盖其中的index.php,就可以看到效果了。代码很简单,就是按照规范写dom结构,然后用css控制下样式就ok了。相信你看完样例,就可以很好的使用我们提供的widget了。