大家都知道现在是一个视觉营销的时代,不管做什么第一眼的影响特别大。而对于电商卖家来说,买家买东西的时候看不家摸不着只能靠想象,所以这第一印象就更加重要了。对于店铺来说除了淘宝宝贝主图冲击之外,还有一个不容忽视的因素就是淘宝店铺装修了,那么淘宝店铺怎样装修成整页,然后和全屏海报一样展现来完成视觉冲击呢?

想要将淘宝店铺装修的像海报一样,使店铺看起来更加的美观,给消费者留下比较深刻的印象的话,这是需要一些技巧的,而且还牵扯到了一些代码修改和复制的问题了,所以卖家用户还需要下功夫学习和了解,接下来小编就为大家详细介绍下,达到这种装修效果需要哪些步骤,如下:
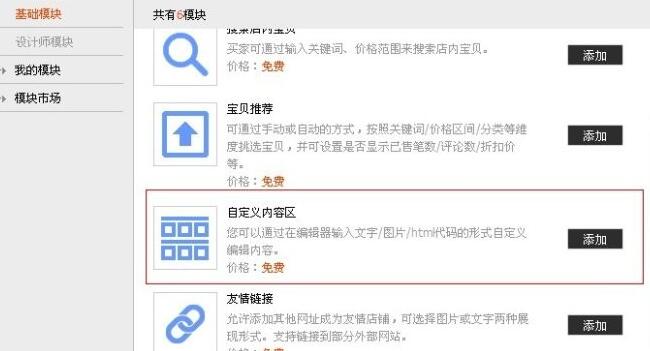
卖家用户先要准备一张大家海报,就是已经设计好的装修海报图,尺寸一般选择为1440像素的宽度就好了。完成之后大家进入到卖家中心界面,选择店铺装修功能选项,进入到装修界面,在这里选择添加一个自定义文件模式,如下图所示:

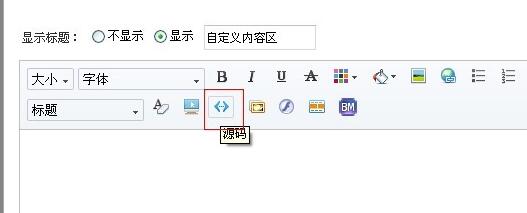
添加自定义模块完成之后,就需要在这里操作源代码编辑了,如下图所示点击方框中的这个突变来进行源代码编辑的操作。

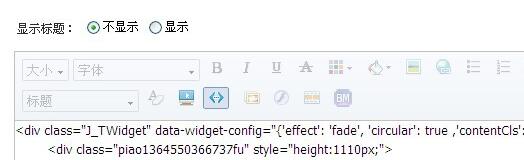
接着大家将自己图片空间的地址复制出来,然后将下面的代码复制出来,然后再将图片地址改为自己复制的图片地址。如下图所示:

最后在这里和大家分享下全屏海报装修过程中,能用到的全屏代码,如下:
<div style="height:450px;">
<div class="footer-more-trigger"style="left:50%;top:auto;border:none;
padding:0;">
<div style="left:-960px;top:auto;border:none;
padding:0;">
<a href="这是是大家需要替换的产品链接地址" target="_blank">
<img src="这是需要大家粘贴自己店铺图片空间中海报的地址" width="1920px" height="450px" border="0" />
</a> </div></div></div>
<div style="height:450px;">
这个代码标识的是全屏海报的高度情况,大家可以根据自己设计图的高度或者是根据自己的需要进行述职修改,就是修改这个450xp,修改成550xp等等,根据自己的需要来改。
在这里需要提醒大家的是,大家在复制这些全屏海报代码之后,在进行修改数据和地址操作的时候,看到有双引号等符号的话,一定不要将这个标点符号删除掉,因为这些标点符号都有其特殊的意义的。然后大家需要图片放到双引号的中间就是这个字母代码的位置:
: <a href="这个引号中间需要填写或者更换产品的连接地址" target="_blank">
按照以上步骤更换操作完成之后,在板块的下方有一个确定的功能按钮,然后大家点击确定,就完成了界面的保存,然后在点击装修发布,就代表着大家成功的进行了全屏海报页面装修了,大家返回到店铺首页可以进行装修效果的查看,对于不满意的地方,还可以再继续做出调整的。
相关阅读 淘宝首页如何装修全屏海报?有什么技巧? 淘宝装修自定义全屏加海报可以么?怎么操作? 淘宝店铺首页全屏海报怎么装修?具体该怎么操作?



网友评论